Description:
Hi, thanks for visiting us. We are very grateful that you are interested in
us.
The question is very common, what is HTML? What is CSS? What is
JavaScript?
When I just visit my Facebook profile and open some groups
to view public posts, I encounter these questions.
There are thousands of people on Facebook and everyone is giving good advice in their place. But because of so many different answers, we don't know our real answer. I will give you all the information in this post in very simple words that after reading this post in full, you will know everything about it in detail.
It's very simple and not difficult to understand, but you have to be completely free and ready for it. You have to focus all your attention on me and try not to miss any of the topics.
Headlines.
What is HTML?
What is CSS?
CSS stands for "Cascading Style Sheets". So it is clear from his name that
his job is to make or design styles. CSS is used to style any web page.
It
is through CSS that the style of fonts is changed, with the help of which
all kinds of colors are given, with CSS an element is placed in a special
place.
With the help of this, the size of any font is determined and an image is
designed. Any element is made transparent and its opacity is changed to
CSS.
CSS is used to make background color and colors gradient.
It is used to add style and layout to web pages written in HTML and XHTML. With CSS, developers can control the layout and visual presentation of a webpage, including colors, fonts, and spacing. CSS can be written in separate files or within the HTML document itself. It is widely supported by web browsers and is considered a fundamental building block of modern web design.
What is js (JavaScript)?
.js is actually a program-based resource. It works as a program designer. It
is used to apply functions to any web page.
.js is not only used on web
pages but is also used in almost all mobile apps and computer software.
JavaScript is a programming language primarily used to create interactive and dynamic websites. It is a client-side scripting language, which means it runs directly in the user's web browser rather than on the server.
JavaScript is often used in conjunction with HTML and CSS to create dynamic and interactive web pages. For example, JavaScript can be used to create pop-ups, form validation, image sliders, and many other types of interactive elements on a webpage.
JavaScript is a versatile language that can be used for both front-end and back-end development. In the front-end, JavaScript is used to create interactive user interfaces and add dynamic behavior to web pages, such as creating animations, updating content, and handling user input. In the back-end, JavaScript can be used to create server-side applications using technologies like Node.js.
JavaScript is a widely used language and is supported by all major web browsers, including Chrome, Firefox, Safari, and Edge. It is an easy-to-learn language and is a great option for beginners looking to start their journey into web development.
How to make a HTML (.html), CSS (.css) and Javascript (.js) Files?
Creating files like this is extremely easy. No special software is required
to create them.
They can be created with the help of computer's
internal software "Notepad".
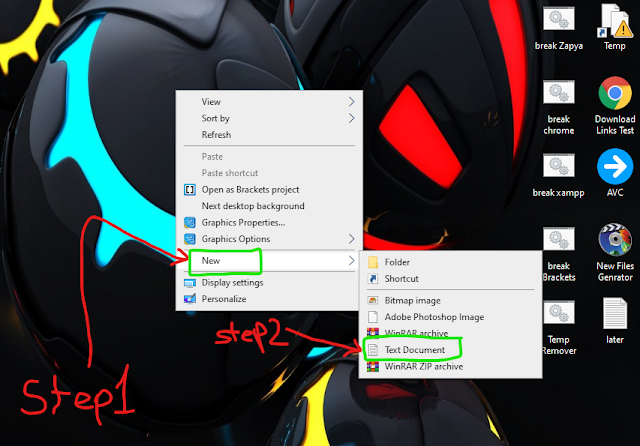
All you have to do is right-click on the desktop and create a new text
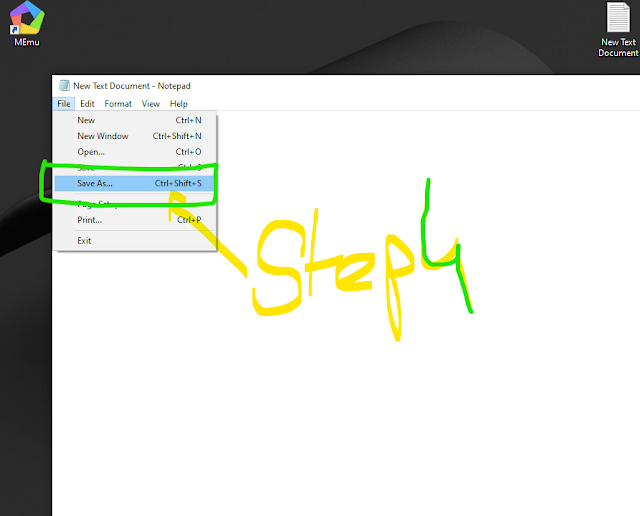
file. Open the text file and click on the file in the top left corner. Then
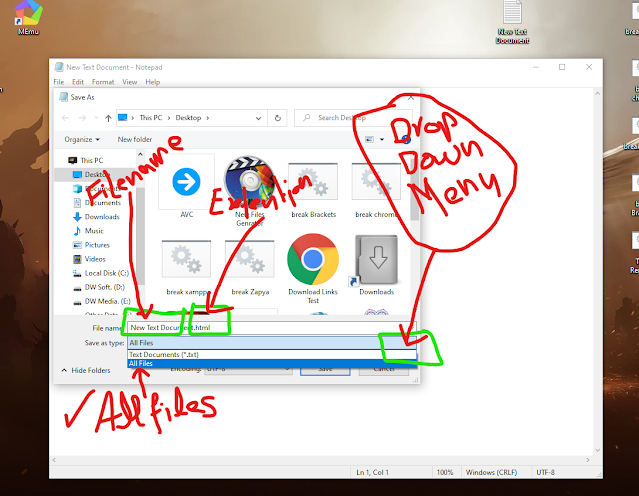
click "save as". Now enter whatever name you want for your file, followed by
.html for HTML, .css for CSS, and .js extension for JavaScript. Click on
below Drop Down Menu and Select All Files.
For example:
- filename.html
- filename.css
- filename.js
Explain in Details.
Final Lines.
The final word for this blog is that HTML is an offline, online website.
While
CSS designs this website. And JavaScript controls the functions that take
place on this site or works to perform a task.
In addition, when you
see and read the website being created from the link given above, you will
know 99% of these three.
In short HTML is for creating structure and content of the website, CSS is for styling the website and JS is for making the website interactive and dynamic.










6 Comments
I try to find exactly point but all in wane.
Now I'm completely understand.
Thanks
Very useful post